學習如何用 CSS 屬性 word-break、word-wrap、overflow-wrap 實現強制文字換行,解決長連結和過長英文文字導致網站跑版的問題。探討這些屬性的不同用法和應用場景,確保網站在各種情況下保持良好的排版效果。
目錄
TL;DR
用以下的設定,就可以讓連結或是長文字不會造成跑版:
overflow-wrap: break-word;word-break
word-break 決定如何斷行「單詞」。所謂的單詞,指的是像英文中的 “word” 就是一個單詞。
word-break 可以針對 CJK (中日韓) 和 non-CJK 的文字採取不一樣的斷詞規則。
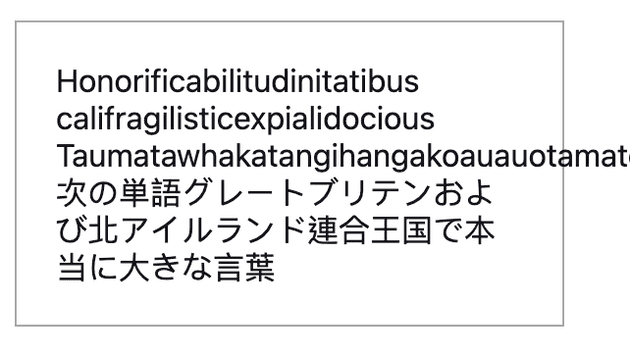
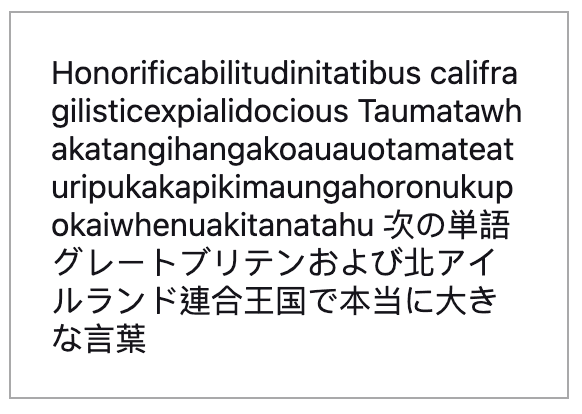
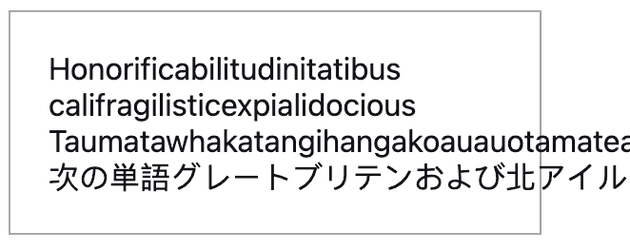
normal: 預設值,英文不會在單詞中間斷開,CJK 字元會在任意位置斷開。break-all: 英文和 CJK 會在任意位址斷開。keep-all: 英文不會在字中間斷開,CJK 字元也不會在任意位置斷開。
下面是三種值的示範:
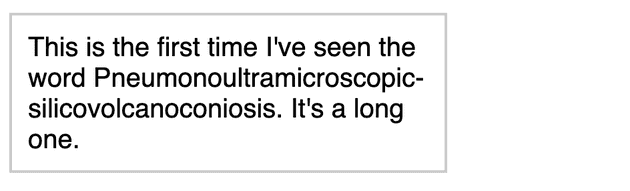
word-break: normal;word-break: break-all;word-break: keep-all;overflow-wrap
overflow-wrap 屬性的作用是告訴瀏覽器,如果詞斷行後的結果還是會溢出容器元素,該如何處理。
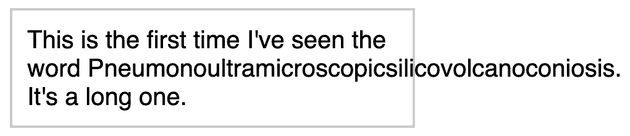
normal:預設值,如果文字太長,可能會溢出容器元素。break-word:如果文字太長,沒辦法裝進容器元素裡,允許文字在任意位置斷行。
範例如下:
word-wrap: normal;word-wrap: break-word;word-wrap
word-wrap 其實就是 overflow-wrap 的別名。
結論
一般來說 CJK 的內容不太需要特別處理斷行的問題,另外使用 word-break: break-all 也容易讓過多的英文單詞斷在中間,造成閱讀不適。因此大部分的情況 overflow-wrap: break-all 應該就很夠用了。
參考資料
[css] word-break、word-wrap(overflow-wrap) 及 white-space 的差別與用法